Developers, Help Us Help Your Users
Unfortunately you have no choices... Sometimes, your users needs to login, enter a credit card number, a first name, a last name... to be short: Your users have to complete a form.
You probably know this is where the "friction" starts. This internet drudgery has become something billions of people accept as the norm, and an obstacle every online business tries to navigate. However, if your user is using a password manager like Dashlane, then they will be able to complete your form with the speed of light, with reliable and verified data. They can more easily access and explore your product, rather than being lost in an onerous onboarding flow or checkout page.
The internet was built thanks to open standards and large-scale collaboration, and in the spirit of fixing the UX of the internet, we're sharing a brief process document to improve in-app autofill capabilities everywhere.
Would these changes help the millions of people using Dashlane? Yes. But they would also help the millions of people that use one of our competitors' products, from another password manager to Google and Apple's new offerings.
Link your website and your mobile apps
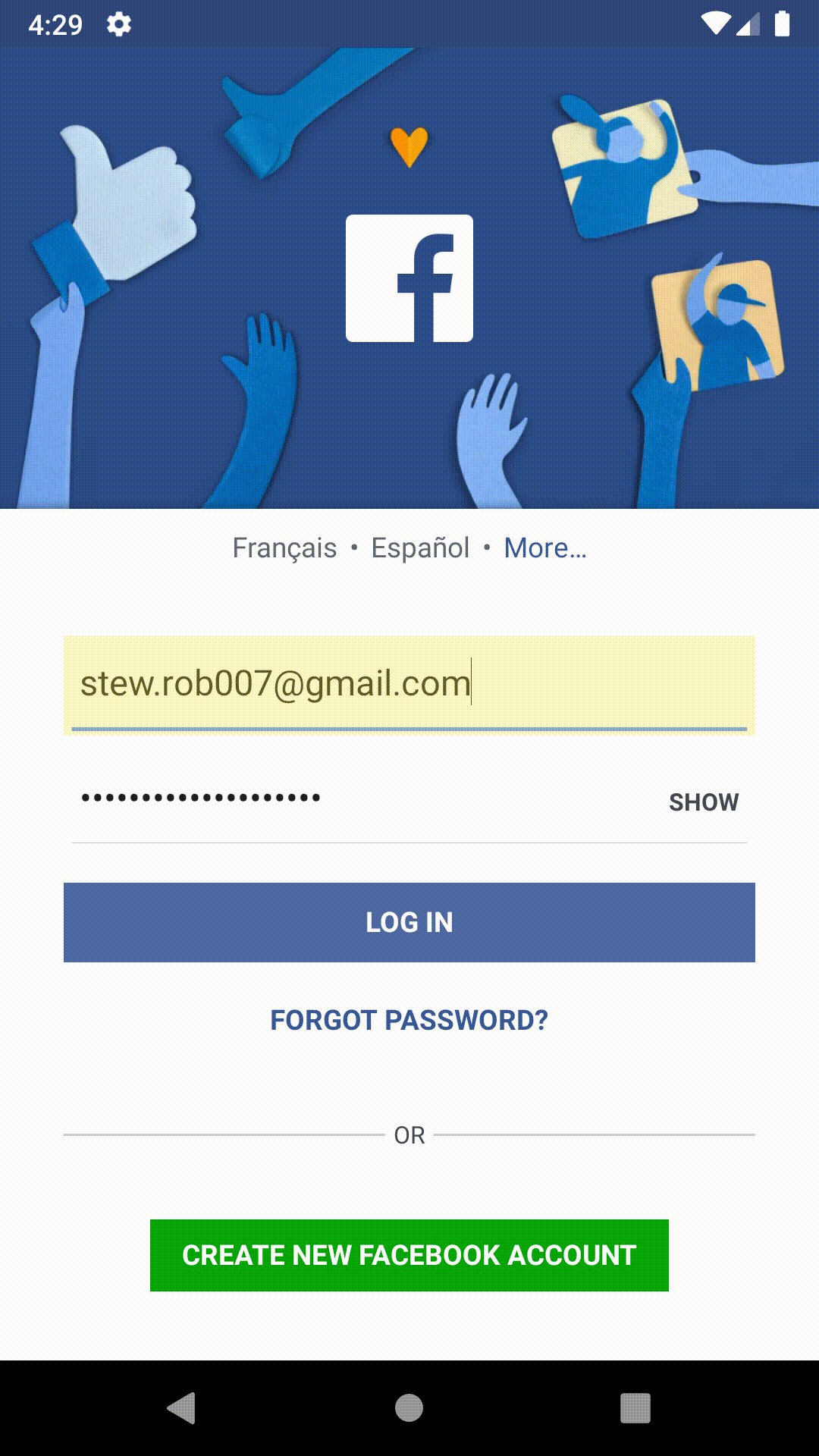
Because your user has probably already an account on your website, their password manager has a high chance to already know the username and password to use in order to login to your app.
No more long manual input!

However, autofill isn't magic. It's a byproduct of collaboration between developers to create the best possible experience for users. Here's where we need your help.
Android
It is as simple as adding a file to your website :
For example, here is the assetlinks.json file to link dashlane.com with our Dashlane Android App,
[{"relation": ["delegate_permission/common.handle_all_urls"],"target": {"namespace": "android_app","package_name": "com.dashlane","sha256_cert_fingerprints":["62:13:C8:B2:9A:F9:58:FF:FB:16:26:45:35:76:EC:1D:09:B0:6B:8F:18:72:CC:F6:98:50:CD:40:8F:DC:7A:14"]}}]
For more complex example, you can see how Facebook has done it: https://www.facebook.com/.well-known/assetlinks.json
Once this file is available in the .well-known folder of your website, we will automatically match your Android app with your website, and the user will be suggested the same credentials for both!
iOS Devices
For Apple, there are some more steps but this article will guide you along.
Once apple-app-site-association file is available in .well-known folder of your website and you have done the additional steps, we will automatically match your iOS app with your website, and the user will be suggested the same credentials for both!
Give some hints in your application
Good news, this part is pretty much the same for both Apple and Android
By taking 2 seconds to add some simple "hints" about your views, you can make recognizing and autofilling forms in your app a breeze.
Android
Please provide us hints for all fields so we know what you are expecting to get in a specific field.
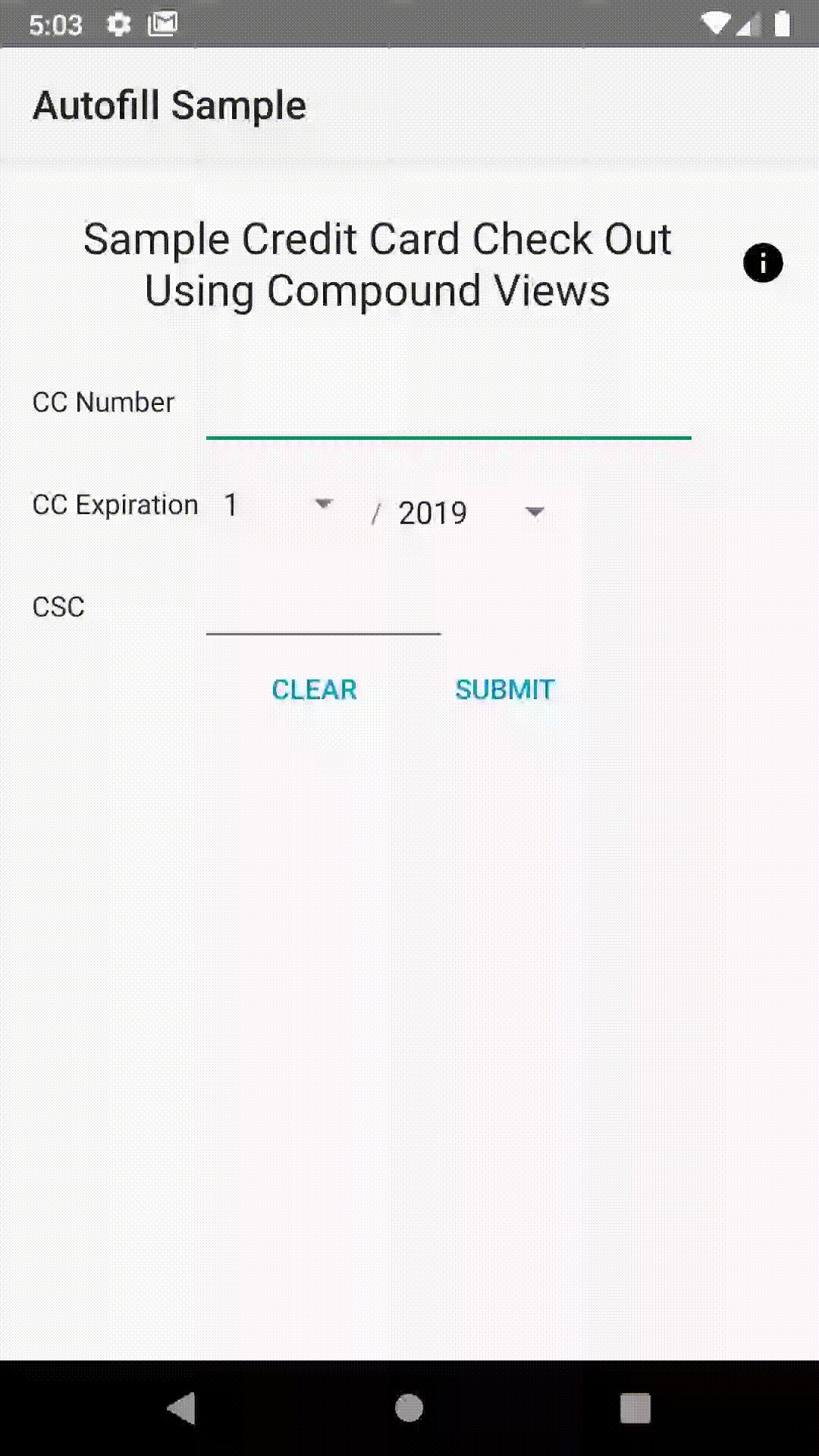
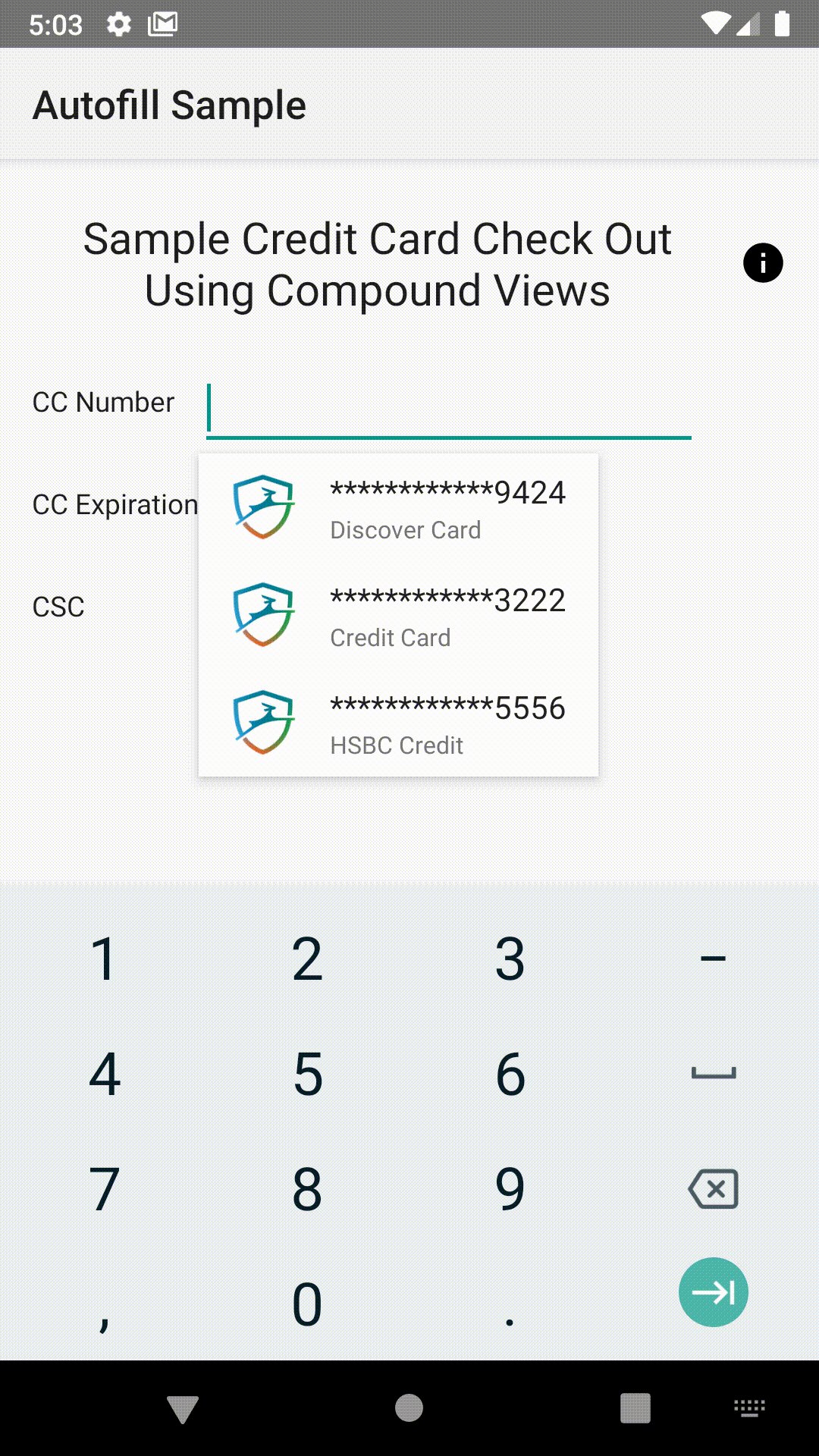
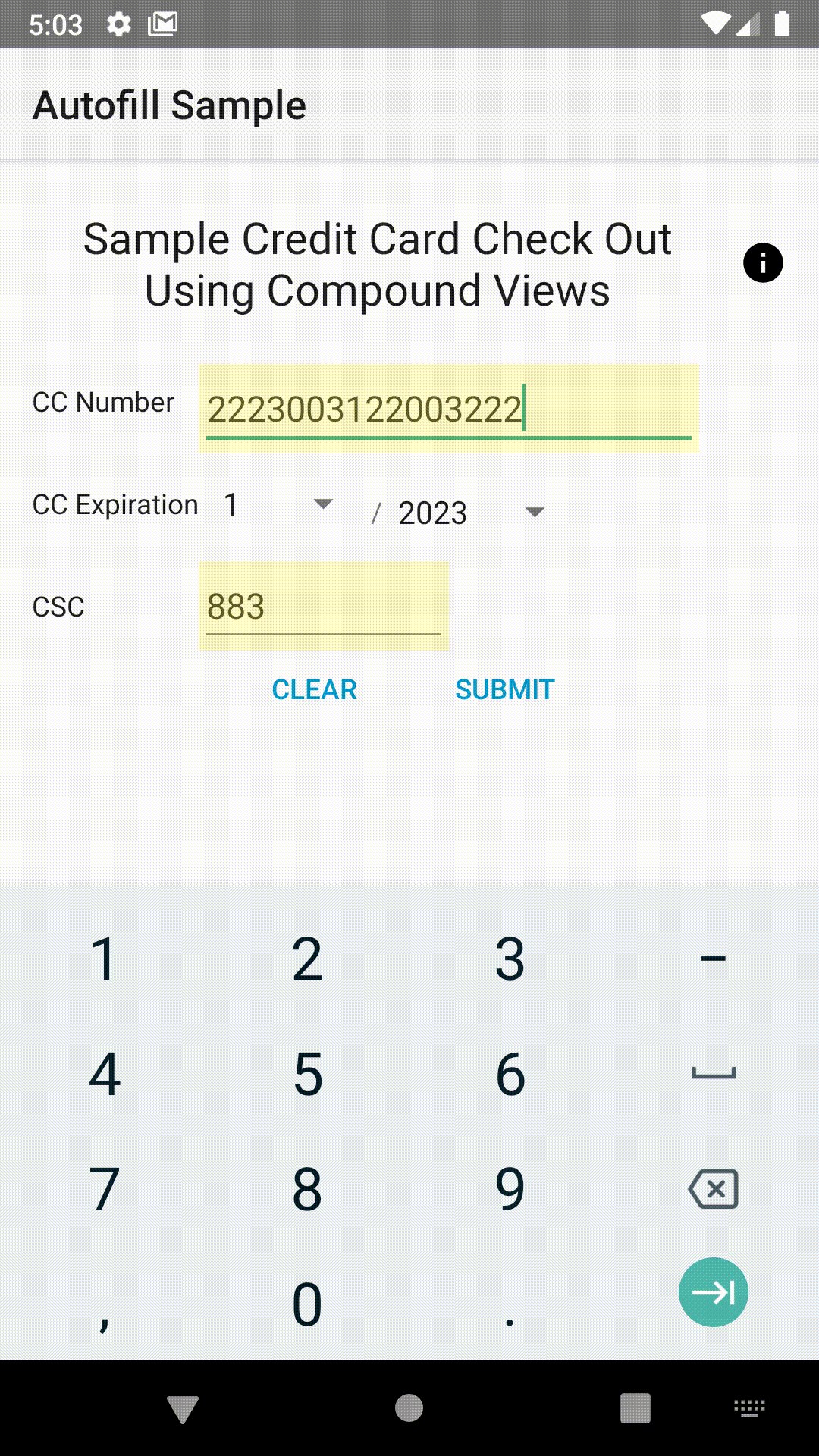
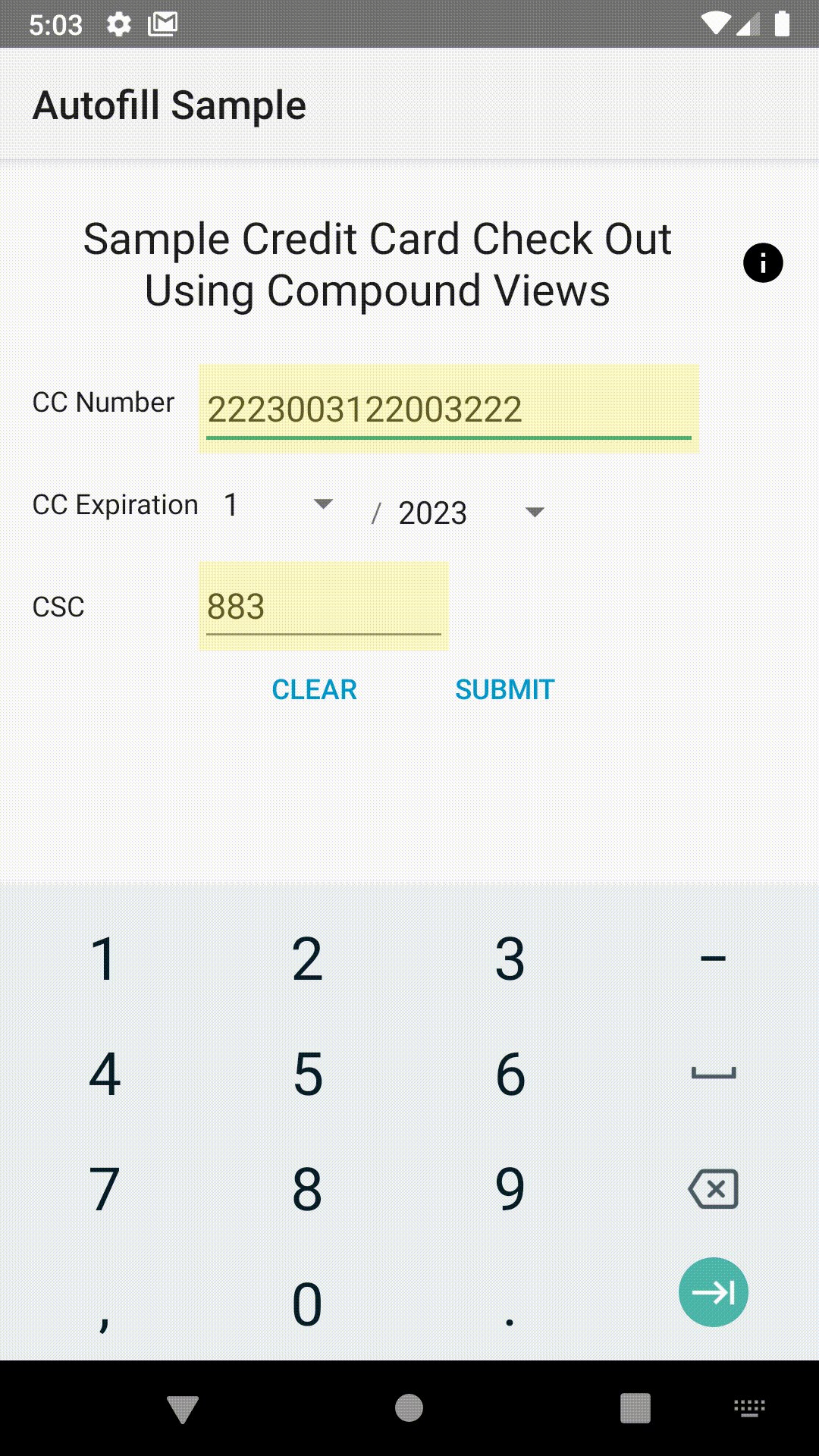
It even works for credit cards, look at this example for a "Credit Card Number"
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autofillHints="creditCardNumber"/>
Of course, we can autofill more fields. For instance you can tell us that you want an Expiration Date, a Post Address, etc..

You can even decide that tools like Dashlane should not autofill a field, it's your choice:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:importantForAutofill="no"/>
To know more, please look at Android's developer guide.
You can even test if your app is being autofilled properly, using the official sample provided by Google on Github
iOS Devices
It is about the same trick for all platforms, for Apple you just need to add a textContentType (and optionally a keyboardType) and we will handle the rest:
userTextField.textContentType = .usernameuserTextField.keyboardType = .emailAddresspasswordTextField.textContentType = .password
To know more, check out Apple's developer documentation.
Apps with WebView
As we know that sometimes it can be easier for you to redirect a user to a webpage for logging in or even finalizing a purchase, you are maybe currently using one or more WebViews into your native application.
Good news, it is supported by autofill! In order to make it work properly, you only need to add a "autocomplete" attribute to your HTML fields.
<input type='text' name='username' autocomplete='username'/> |
A more complete example is available on Github and the full doc is available on Mozilla's Developer Page.
We hope this article will help you. Developers, it is now on you to improve autofill for your apps in order to improve the user experience for all customers.
Sign up to receive news and updates about Dashlane